これからの学習計画
計算機科学専攻から数学専攻に変更する機運が高まっている…。 いい機会なので毎日こつこつやっていきたいことをまとめる。 下のほうは生活リズムを作る項目。この辺を先に決めておいて、毎日何も考えずにルーティン通りに行動すればいいという状態だと楽だと思う。
睡眠
6時間は寝る。朝起きる時間に合わせて夜は12時から1時には寝る。
数学
一日空いた時間はとにかく費やしたい。 線形代数、確率・統計にしばらくは重点を置く。
競技プログラミング
わりとアルゴリズムに関して謎の自信があったけどこの前POJで問題いくつか解いてみたらまあ自分の雑魚さを思い知らされた…。 買ったはいいけどきっちりやってない蟻本、これを機に数問ずつ毎日やっていく。
開発
趣味的な開発と勉強もかねて。 たぶん一日に時間を決めてやっていかないと数学とか競プロに時間を吸われるので、ルールとして一日1時間は取っていくことにする。
あとはたまる一方のアイデアをアプリだったりウェブサービスだったりで作っていきたいなあ。
仕事
通勤と帰宅で1時間。 一日だいたい6時間オフィスで過ごす。 集中してやれば5時間ほどで業務は終わるはず。
運動
運動不足がやばそう。 朝からランニングしようと思い、ウェアを購入した。 朝から1500m走る。 起きて準備して15分で戻ってくる。
授業と課題
あんまり時間をとられたくない、授業たち。 けどGPA下げたくないのでたぶん一日4時間ほどは費やすべきなんだろうな…。授業で集中してやる。
家事
洗濯は毎週土曜日の午前中。 買い物は毎週土曜日の夕方。 掃除機は水曜日の夕方と土曜日の夕方にかける。
生活リズム
Time Itという時間計測アプリで自分の行動を可視化する。 シャワーは必ず寝る前に10分で入る。 シャワーの後、一日をブログにまとめる。 朝は10分で用意できるものを10分で食べて5分で片づける。 夜は30分で用意できるものを10分で食べて5分で片づける。
ツイッター
やめてしまおうかと思ったけど、別に少しなら見てもよかろう。一日3回、3分ずつ見ていいことにする。 朝起きてからと昼オフィスについてからと夜寝る前。
「英語が話せない…」と悩んだら:流暢になるためのマインドセット・練習スキーム9つ
最近、海外に出て行く友人が増え、よく「英語しゃべれない…どうしたらいい…?」みたいな相談をにのる機会が増えたのですが、殆どのケースで、中学・高校・大学で6年間+英語をやってきた人たちに足りないのは文法や語彙などの「知識」よりも「英語を話すためのマインドセット」だったりします。そこで、私がこれまでの2年のアメリカ生活で学んだことを箇条書きで簡単にまとめました。英語習得で苦労している方の参考になれば幸いです。
以下目次
"Sorry for my bad English" をやめろ!
ネイティブスピーカーが話す英語⊂英語
他人の英語をよく観察しよう
ゆっくり話そう
うまく物事を説明する方法を勉強しよう
自分の日本語から表現を持ってこよう
英語を楽しんで話せる人を探そう
シャドーイング、オーバーラッピングをやろう
聞き返す練習をしよう
目次終
"Sorry for my bad English" をやめろ!
まずはこれを言うのをやめましょう。なかなか自分の言いたいことが伝えられず、そして相手の言ってることもなかなか聞き取れず、なんとなく申し訳なさから「英語下手でごめんなさい」と言いたくなる気持ちはわかりますが、言われた側は余計に気を遣ってしまいます。別にそんなこと言わなくても相手は「ああ、この人は英語を勉強している途中なんだな」としか思いません。やめましょう。
ネイティブスピーカーが話す英語⊂英語
ネイティブスピーカーと話すと「変なこと言ってしまったらどうしよう…」「発音おかしくないかな…」と萎縮してしまう気持ちは痛いほどわかります。ですが、英語というのは世界的に話されている言語であり、ネイティブスピーカーじゃない英語話者も多くいます。アメリカ人が話す英語とイギリス人が話す英語でもかなり違うわけで、国や地域の数だけ訛りや方言があります。自分の話す英語は「日本語方言・訛りの英語」だと捉えましょう。ちょうど日本語に多数の方言があって語彙や表現、更にイントネーションが違うようなものです。別に、アメリカ英語で使われないような表現や発音をしても「日本語訛りの英語」だと認識されます。
また、特にアメリカでは他の国からの移民が多く、学校や職場では英語を話し、家庭ではそれ以外の言語を話す人も多いです。私の知り合いでも、中国系やベトナム系の家庭に生まれ、第一言語は中国語やベトナム語で英語はあとから身につけた、というようなアメリカ人がたくさんいます。彼らはもちろんアメリカで育ったアメリカ人なので流暢なアメリカ英語を話しますが、よく聞くとかすかに彼らの第一言語の訛りが聞こえたりします。
「訛っていること」は恥ずかしいことではありません。自分の「日本訛りの英語」に自信を持ちましょう。
他人の英語をよく観察しよう
ただ、意思の疎通をスムーズに行うためにも、やはりその地域で話されている一般的な英語を身につけるのは大事です。アメリカ英語ならアメリカ人の表現、言い方をしっかり観察しましょう。特に口語表現などはなかなか学校や文法書からは習得がしにくいものです。例えば、
"many" と "a lot of"、 "much" と "a lot of"
の口語での使われかたの違いなど、文法上はどちらでも正しいがアメリカ人は明らかに使い分ける表現というのがあります。これらに目を向けましょう。
ゆっくり話そう
速く話すネイティブを真似しなくていいんです。速く話そうとしなくていいんです。アメリカ人でも、一語一語ゆっくり話すタイプの話者はたくさんいます。彼らの真似をしましょう。スピードより、一語一語のアクセントと発音を丁寧にしましょう。スピードはあとからついてきます。ゆっくり話すと、考えて言葉を紡ぎだす時間が増えます。またつっかえてもいいんです。日本語でも「えっとー」「そのー」というのを挟んだりすると思います。ネイティブでも"the, the, um, what do you call it... um..."とつっかえたり言い淀んだりしますから。
うまく物事を説明する方法を勉強しよう
物事を理路整然と順序立てて話す能力は足りない英語能力を補ってくれます。例えば、"辞書"というものを説明するときに、「それは何枚もの紙で出来ていて、言葉の意味が載っていて…」と細かい部分から説明するより「それは本のようなもので」と始めれば相手はあなたが何を話しているかを格段に理解しやすくなるでしょう。英語学習と同時に身につけておきたいスキルです。
自分の日本語から表現を持ってこよう
英語に慣れてくると「英語で思考する」ことができるようになってきます。しかしそれはまだまだ未熟なもので、発想や思考スピードは限定されています。この段階で私が体験したのは「自分が何を話したいのか分からない」というものです。日本語を英語に訳すことは難なくできるけど、会話で自分が何を言いたいのかわからない。こういうときは日本語を話しているときに口をついて出る文章、フレーズを英語に訳してストックしておくといいでしょう。ツイッターのつぶやきや、友達とのメールを英語で言い直してみるのは結構効果的でした。
英語を楽しんで話せる人を探そう
英語を話す時も、日本語を話す時も、あなたという基本的な人格は変わりありませんし、趣味や嗜好が突然変わることもありません。英語を話し始めてすぐの人は「みんなとよく喋れなければいけない」と思い込んで全く話題の合わない人と無理に会話をしようとしたりします。これは考えてみれば当然無理な話です。
こっちの大学に入学してすぐのころ、English Writing1Aという授業(学部生ならアメリカ人も留学生も関係なく全員履修する)で、「クラスメイトみんなとよく話せないといけない」と思い込んで頑張っていましたが、専攻も興味も趣味もかぶっていない、なんの共通点もない人と無理に会話を続けさせるのは本当に苦痛でした。その後Computer Scienceの授業を履修しているときではそんなこと意識もしませんでしたが、プログラミングやコンピュータといった同じ興味を共有しているぶん、そのクラスメイトとは会話は弾み、初めて「英語を話していて楽しい」と感じたのを覚えています。話していて楽しい人を探して英語を練習しましょう。
シャドーイング、オーバーラッピングをやろう
これはマインドセットではないのですが、シャドーイングとオーバーラッピングという練習方法はおすすめです。シャドーイングはCDなどに録音された英語を聞きながら、ほぼ同時か少し遅れて同じように自分もしゃべるというものです。印刷されたセリフ表などを見ながら、同時に重ねてしゃべる方法はオーバーラッピングといいます。これらの練習は、聞き取り能力と発音・アクセント、また喋る能力を同時に伸ばすことができるかなり効果的な方法です。
PodcastなどでESL(English as Second Language)と検索するとこれらに適当な音源がたくさん見つかります。最初はセリフをみながらオーバーラッピング、慣れてきたら完全に見ずにシャドーイングをやりましょう。このとき自分の発音を録音して聞き、どこが苦手なのかを把握するのも大事です。3ヶ月ほど続ければ目に見える効果があります。
聞き返す練習をしよう
相手になにか言われたが、何を言われたのかわからない…。そういうときに分かったふりをしても英語は伸びませんし、ますます気まずい雰囲気になってしまいます。そのときのために聞き返すための練習をしておきましょう。アメリカ英語では
"sorry?"
"What's that?"(whatから始まるが、文末は上げる)
"Say that again?"
などと言って聞き返したりします。ネイティブ同士でも聞き返し合うのは当然あるわけで、恥ずかしく思う必要はありません。また、オウム返しに疑問文を聞き返すというのもいいでしょう。
"What classes are you taking this semester?"
に対して
"What classes am I taking this semester?"
と言った具合です。
以上9つのことがらが英語を学習する上で私が感じたことです。
残念ながら、日本人というのは一般に英語が苦手だと思われているようですが、とにかく自信を持って話せれば日本人だからといって特別英語ができないはずはありません。
UE4でセルシェーディング
UE4でアニメルックな絵を出すためにやったことをまとめておきます。
いろいろな試行錯誤にプロ生ちゃんを使いました。なお使用にあたっては利用ガイドライン、ライセンスを確認しましょう。
UE4でアニメルックな絵を出す
アニメ的な絵を再現するうえで、以下のことをUE4で実現する必要があります。
- アウトライン
- 陰影が二値化されたライティング(セルシェーディング)
- 髪の毛のハイライト・輪郭を覆うリムライト

左がアウトライン+セルシェーディング+髪の毛ハイライト+局所的なリムライトを適用したもの、右がテクスチャを自己発光につないだだけのもの。
アウトライン
アウトラインの描画にはポストプロセスでラプラシアンフィルタをかけます。
ラプラシアンフィルタの仕組みに関する説明はこちらなど。
UIImageにラプラシアンフィルタをかけてエッジ検出をする - きたくち
まずは下準備としていくつかマテリアル関数を作ります。以下の記事を参考にさせていただきました。
開発日誌: 【UE4】セルっぽいルックを頑張ってみる その4(エッジ)
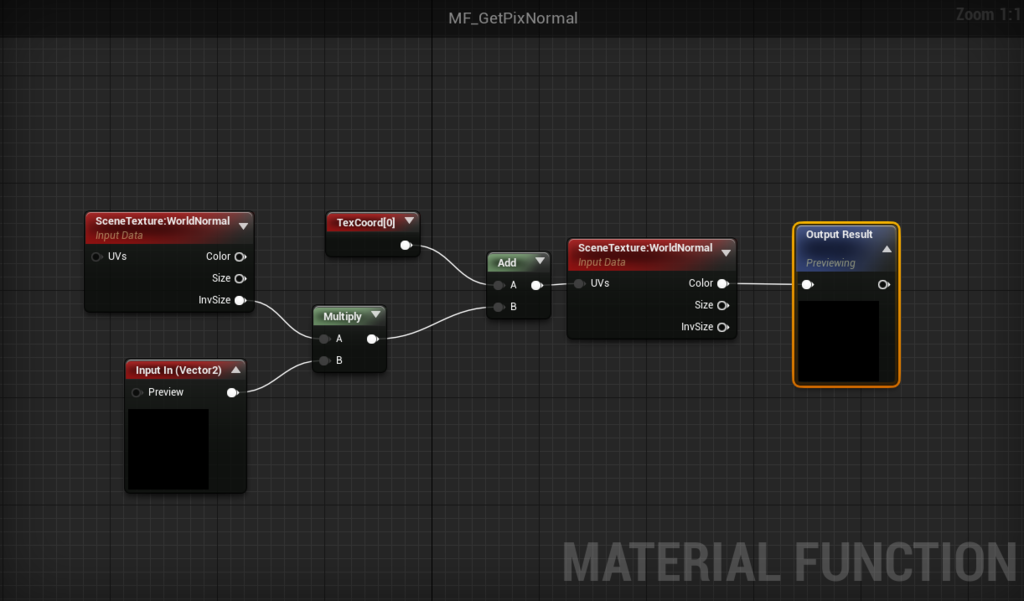
MF_GetPixNormal(あるピクセルの法線を取得するマテリアル関数)

MF_GetPixDepth(あるピクセルのデプスを取得するマテリアル関数)

MF_LaplaceNormal(ノーマルによる四近傍ラプラシアンフィルタ)

MF_LaplaceDepth(デプスによる四近傍ラプラシアンフィルタ)

次にこれらを使用してポストプロセスマテリアルを作ります。
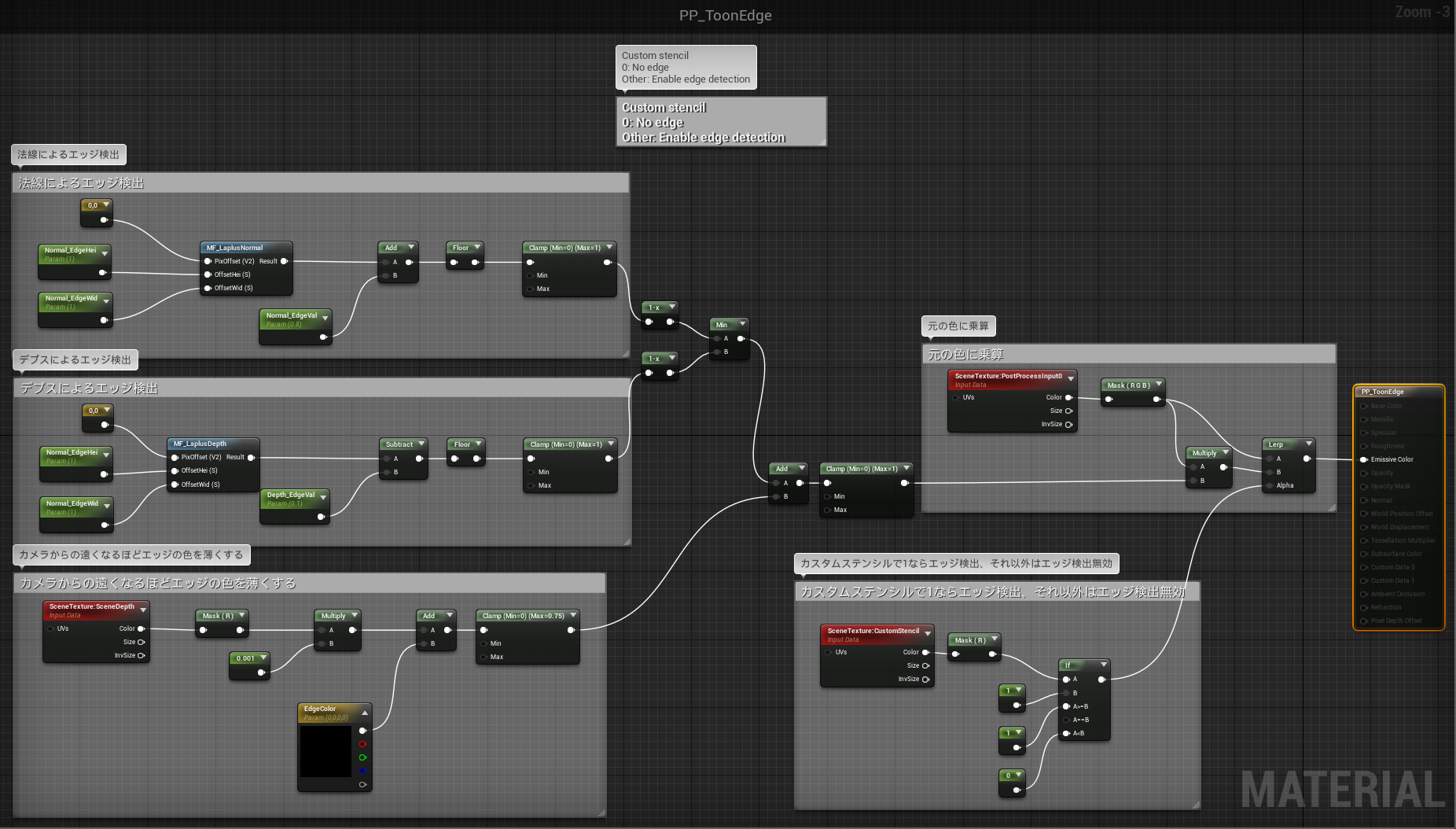
PP_ToonEdge

Normal_EdgeValは1に近づくほど、Depth_EdgeValは小さくなればなるほど、エッジが検出されやすくなります。また、デプス情報を用いて、カメラから離れれば離れるほどアウトラインの色を薄くする処理も入っています。
これをポストプロセスとして適用させ、アウトラインを表示したいもののカスタムデプスステンシルを1以上に設定すると、アウトラインが表示されます。

奥がエッジあり、手前がエッジなし。
アンチエイリアスがTemporal AAだと線がぶれてしまうので、FXAA、200%に設定すると綺麗になりますが非常に重いのでここはさらに何か工夫が必要です。。。

セルシェーディング
参考にさせていただいたのはこちら
Cel Shading Post Process - Epic Wiki
とこちら
UE4 比較的安価な手法でトゥーン(セル)シェーディングをやってみる - Let's Enjoy Unreal Engine
ポストプロセス用にマテリアルを作ります。
PP_CelShader

PostProcessInput0を拡散色で割ってライティングを取り出し、それを二値化させています(これによる弊害として、反射やブルーム効果が使えなくなります)。
フォトショで以下のような1x128のテクスチャを作り、上のマテリアルに設定します。

スカイスフィアがセルシェーディングされて真っ黒になるのを防ぐために、距離が極端に遠いものはデプス情報を用いてマスクしてあります。また、以下の記事ではカスタムデプスを用いて選んだものだけセルシェーディングをやっています。
UE4 トゥーン(セル)シェーディングをしたいものに対してのみかける方法 - Let's Enjoy Unreal Engine
これもポストプロセスとして適用させるとこれが、

こうなります。どちらもマテリアルはすべてテクスチャを基本色につないだだけのものです。影がグラデーションから二値化されています。

これからさらに、テクスチャを単色ベタ塗にしてアニメらしさを上げます。ポストプロセスでコントラストを上げてさらにメリハリをつけてもいいと思います。
今回ジャケットやシャツ、肌、髪の毛、ヘアピンなどは単色のマテリアルを作り、スカートやソックスはテクスチャを以下のように加工してベタ塗にしたものを使いました。
スカート加工前

スカート加工後

テクスチャ加工前とテクスチャ加工後の比較

髪の毛のハイライト・輪郭を覆うリムライト
次は髪の毛にアニメでよくあるハイライトを乗せます。また輪郭にそってうっすらと色を乗せてリムライトもつけます。
またまた参考にさせていただきました↓
開発日誌: 【UE4】セルっぽいルックを頑張ってみる その3(ハイライト)
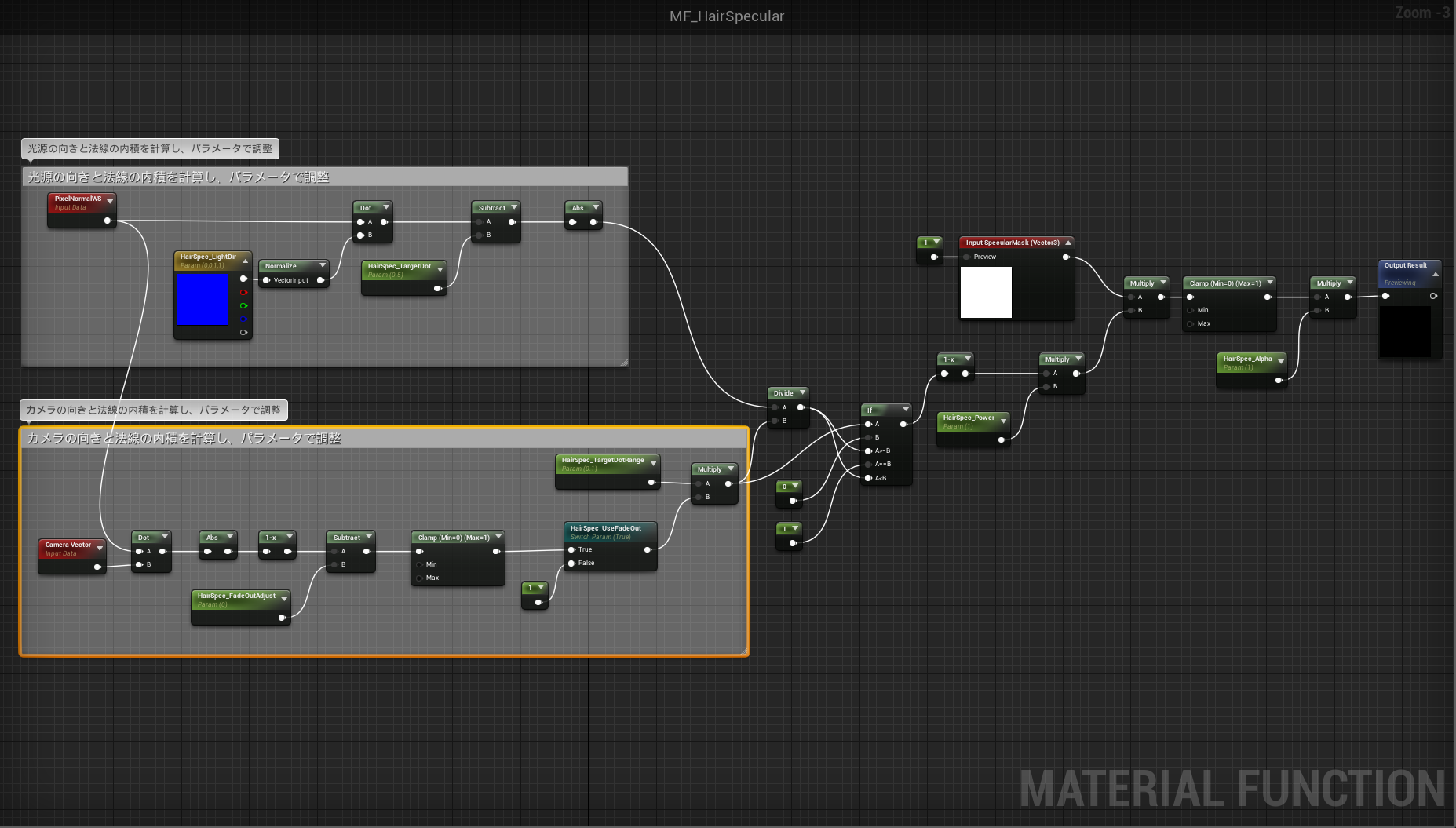
髪の毛のハイライトとリムライト用のマテリアル関数を作ります。どちらの関数も、カメラの向きベクトルとピクセルの法線の向きベクトルの内積を計算し、ある一定の角度のピクセルにハイライト色を加算しています。
MF_HairSpecular

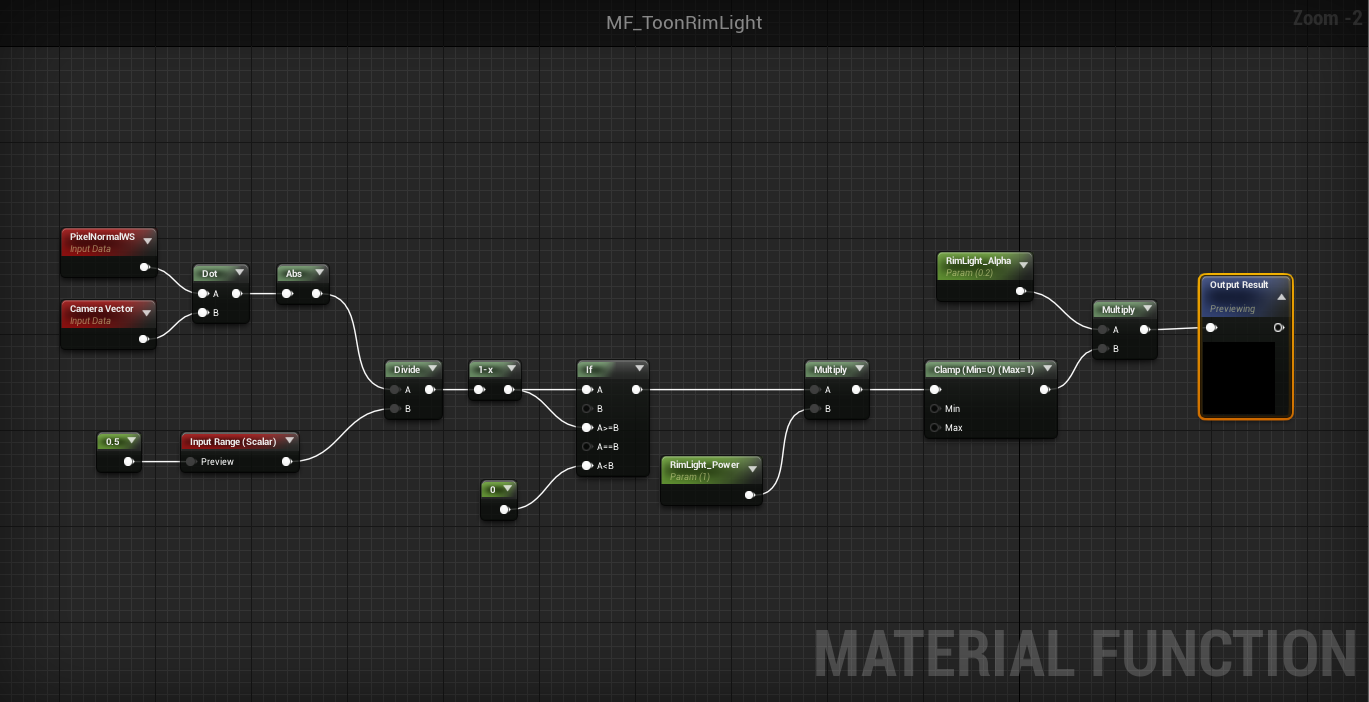
MF_ToonRimLight

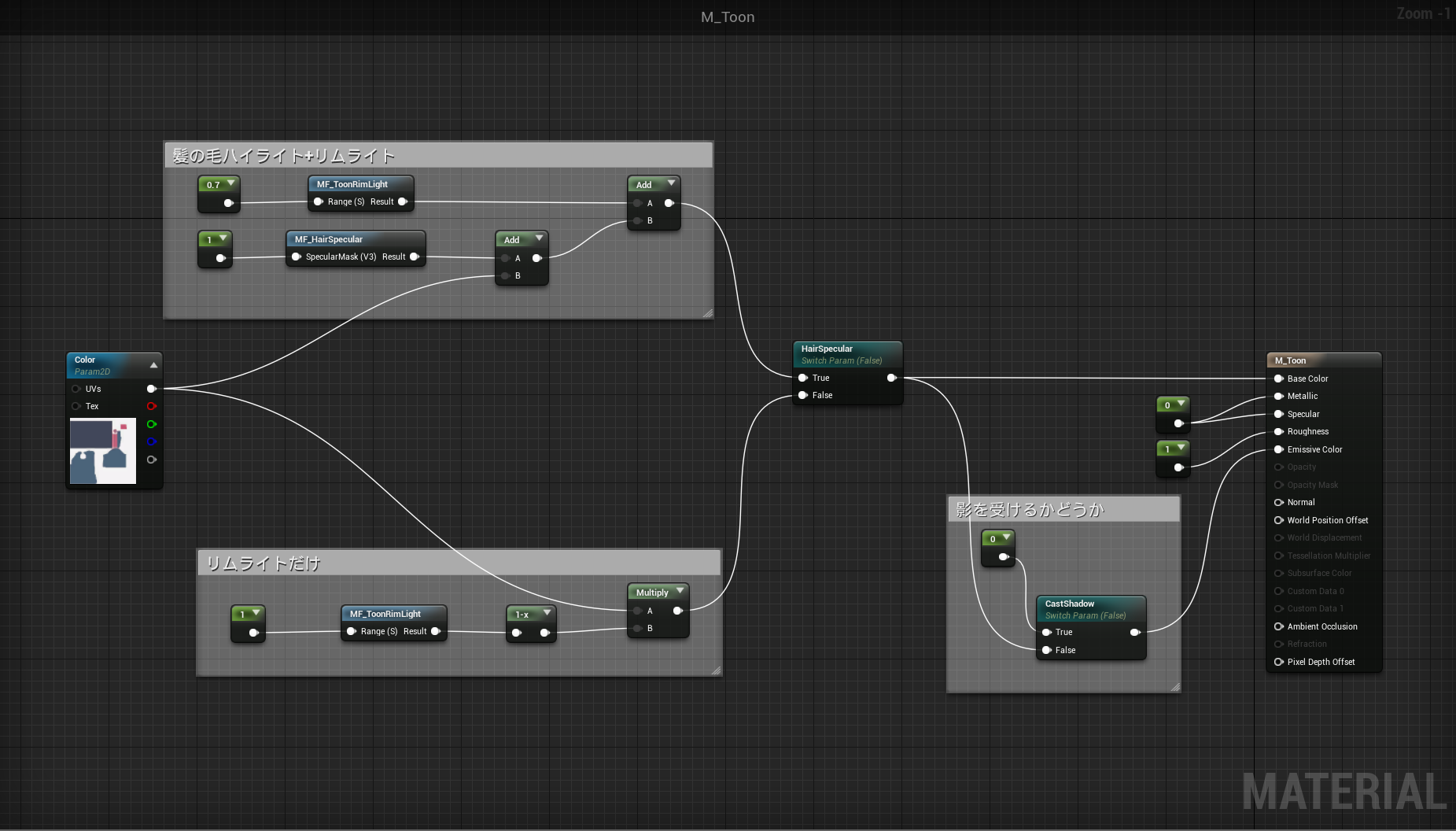
これらを合わせたマテリアルを作ります。スイッチパラメータを使い、ハイライト・リムライト両方とリムライト単体を切り替えできるようにしています。また、顔には影を落とさないほうが自然に見えるので、これもスイッチパラメータを使って自己発光に入力できるようにしています。
M_Toon

これを親としてマテリアルインスタンスを作り、パラメータを調節してお好みのハイライトを乗せてください。
下の髪の毛は
HairSpec_Alpha: 0.183
HairSpec_Power: 2.320
HairSpec_TargetDot: 0.492
HairSoec_TargetDotRange: 0.1
RimLight_Alpha: 0.2
RimLight_Power: 1.0
というパラメータになっています。また顔はCastShadowをfalseにして影を受けないようにしています。

アウトラインの強調

これらをすべて適用させるとこんな感じです。これでだいたいは終わりですが、最後にモデルに手を加えて、細かなアウトラインを出していきたいと思います。

アウトラインを強調したいところの近くに辺を追加していきます。

これによって、
Before

After

エッジが強調されました。ただしこの方法は場合によっては爆発的に頂点数が増えることもあるので、特にアニメーションするキャラクターなどは要注意です。テクスチャにエッジを書き込むという方法もいいかもしれません。
これで完成です!

これから試してみたいこと・課題など
- 目や口などの顔のパーツをよりアニメらしく改良する
- 服のしわを何らかの方法で増やす
- FXAA200%は重いので何か考える
- 色調などを調節してよりアニメに近づける
- ブルームと共存させる方法を考える
質問等あればツイッターでどうぞ。
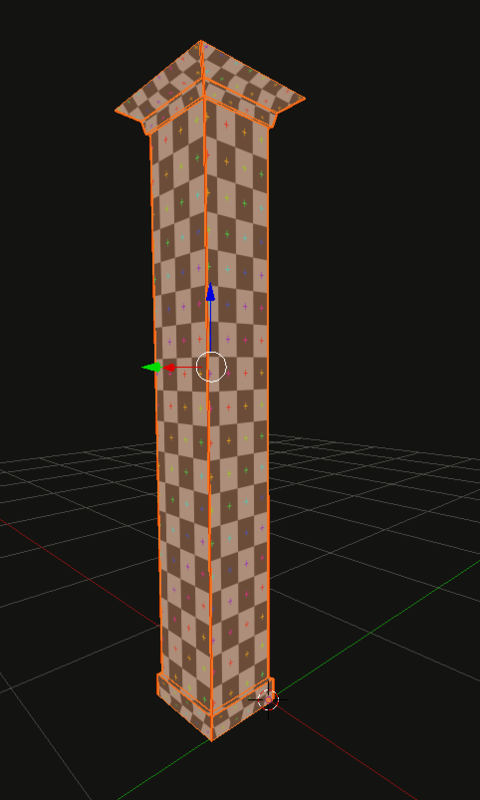
BlenderでUV展開するとき
今回はBlenderでUV展開を行うときに使うショートカットキーや操作についてです。
独特の操作で挫折した方も多いと聞くBlenderですが、ショートカットキーはそれぞれの操作の英単語のイニシャルで、意外と覚えやすいものですよ!
UV展開はその後のワークフローに重大な影響を及ぼす、重要な工程です。
素早く、かつ丁寧に行えるようになりたいものですね。
UV展開したいメッシュを出し、ビューポートを二分割してUV/Image Editorを出しましょう。
NewボタンからUV Gridの画像を生成して準備完了です。


シーム(切れ目)
まずはシーム(切れ目)を入れる操作です。
3Dビューで辺選択モードにするなどして切れ目を入れたい辺を選択します。ちなみにショートカットキーはCtrl+tabです。

↑Ctrl+tab
次に辺編集メニューを出して"Mark Seam"を押します。
辺編集メニューのショートカットキーはCtrl+Eです。
Edge(辺)のEです。同様に点はCtrl+V(Vertex)、面はCtrl+F(Face)と覚えましょう。

↑Ctrl+E
辺が赤くなり、シームが入りました。

アンラップ(展開)
いい感じにシームが入っていれば場合によっては綺麗に全てUV展開してくれることもあります。
物は試しでとりあえず展開してみましょう。
エディットモードに入っていることを確認して、Aを押して全選択します。AllのAです。
選択できたら、Uを押してUV展開メニューを出しましょう。UVとUnwrap(展開)のUで覚えます。

↑Aで全選択、UでUV展開メニュー
僕はほとんど一番上のUnwrapか、Project From Viewしか使いません。
今回はとりあえずUnwrapを押します。

うまくいったでしょうか?
全体的に斜めに歪んでいますね。さて、ここから手作業で調整していきます。
3Dビューでの表示方法をTextureに変えてメッシュ上でも実際に展開具合を確認できます。
Keep UVの意味
手作業での修正の前にKeep UVモードについて説明します。最初に混乱しやすい部分かもしれません。UV/Image Editorの下のほうから切り替えできます。

Keep UVモードがオンになっていると、3Dビューで選択されていなくともすべての頂点、辺、面がUV/Image Editorに表示されます。また、このときは3Dビューで選択された部分とUV/Image Editor上での選択部分はリンクしています。
Keep UVモードがオフの場合は、3Dビュー上で選択されている部分のみUV/Image Editorに表示されます。このときは3DビューとUV/Image Editorの選択はリンクしていません。またUV/Image Editor上ではアイランド選択が使用可能です。アイランド(つながっているひと纏まり)をクリックひとつで選択できます。
ここでも切り替えショートカットはCtrl+tabです。
UVを編集するときはKeep UVをオフにし、3Dビュー上で編集したい部分のみを選択しておくとよいでしょう。
頂点の整列
まずゆがんで並んでいる頂点を整列させていきます。
Bを押して範囲選択しましょう。Bound(範囲)のBです。

↑Bを押して範囲選択
あるいはAltキーを押しながら頂点を選択するとその頂点とつながっている頂点がすべて選択されます。

↑Altキーを押しながらの選択
この選択された頂点を綺麗に整列させます。
Wを押します。このショートカットキーはあんまりピンとこないのですがWeld(溶接、まとめるの意味)のWです。
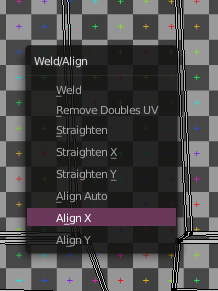
縦一列に整列させたいときはAlign X、横一列に整列させたいときはAlign Yを押しましょう。

僕は使ったことありませんがWeldを押すと選択された頂点が一箇所にあつまるみたいです。
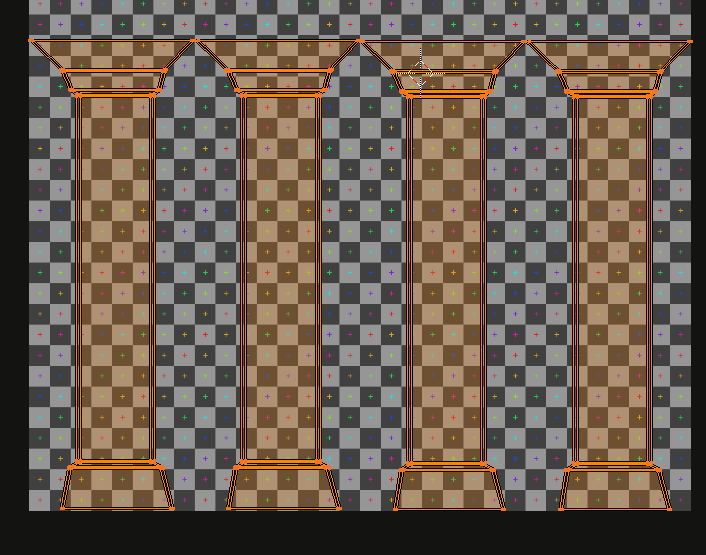
縦にまっすぐにしたい頂点を選択して、W→Align Xで整列させます。

今度は横にまっすぐにしたい頂点を選択してW→Align Yです。

これらを繰り返してどんどんまっすぐにしていきます。

が、ところどころズレが有りますね。これを修正していきます。
移動、拡大・縮小、回転
頂点や辺、面を移動するにはGを押します。これはちょっとわかりませんw誰か教えてください。
追記: 多分grabのGじゃないかと思います。
範囲選択(B)を使って移動させたい部分を選択すると便利です。
選択した部分を拡大あるいは縮小したいときはSを押します。ScaleのSですね。
選択した部分を回転させたいときはRを押しましょう。RotateのRです。
このあたりの操作は3Dビュー上でも同じです。
X,Y,Zの各軸にそってのスケール・移動・回転について
Gを押して移動中、Sを押してスケール中、あるいはRを押して回転中にX,Y,Zのいずれかを押すと、それぞれ各軸にそって操作できます。
例えばX軸方向にだけ面や辺などを動かしたい場合、
移動させたい部分を選択→G(移動)→X(X軸のみ)
という手順で操作可能です。
また、Shift+X or Y or Zでその軸以外に操作することが可能です。
例えばZ軸以外の方向にスケールさせたい(つまり、縦の大きさは変えずに横と奥行きだけ拡大あるいは縮小したい)場合、
スケールさせたい部分を選択→S(スケール)→Shift+Z(Z軸以外)
となります。慣れるまでは少し大変かもしれませんが。。。
もちろんこのショートカットもUVの移動、スケールに利用可能です。
これらの操作を繰り返してUVを調整していきます。。。
この部分を少し左に動かしたいので...

選択してG(移動)→X(X軸方向のみ)を押し、

少し移動させます。
これを全ての部分で繰り返し、こんな感じになりました。


(下の方歪んでるのには書いてて気づきましたw)
そのUVの用途よって最適な展開の仕方は異なりますが、基本的な操作はこんなかんじです。
意外とBlenderのショートカットキーは単純ですね。
質問等ありましたらコメントもしくはTwitterまで!
Blenderでアンビエントオクルージョンマップを焼く
タイトルの通り、BlenderでAOマップを焼きます。すごく簡単です。
AOについてはこちらのほうにものすごく分かりやすく解説されています。
アンビエントオクルージョン・はじめの一歩 - アンビエントオクルージョンちゃん
それではやっていきます。
まず、BlenderでAOマップを焼きたいメッシュを出します。
このメッシュは重なりがないように適切にUV展開されている必要があります。
はじめにAOマップ用の画像を用意します。
ビューポートを分割し、一つをUV/Imgae Editorにします。

UV/Image EditorでNewボタンを押し、適当な名前とサイズ(一辺は2のべき乗ピクセルにします)を設定し、Generated TypeをBlankでOKを押します。

これでただの黒い画像が生成されました。この画像にAOを焼きこみます。

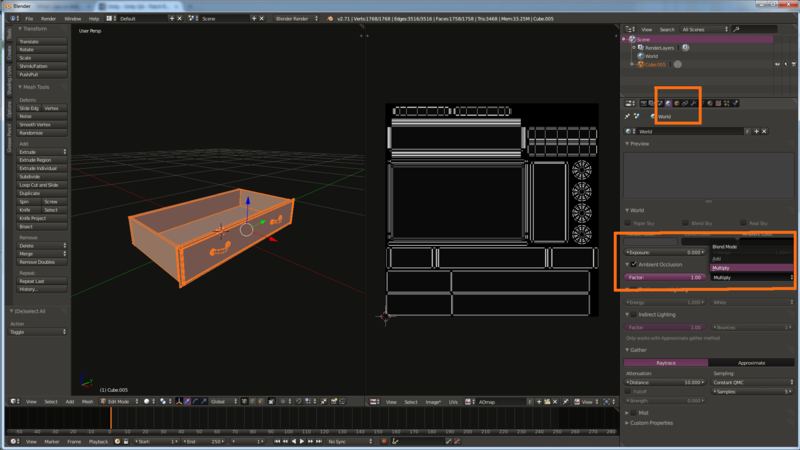
次に、プロパティメニューからWorldタブを開きます。
この中の"Ambient Occlusion"にチェックを入れましょう。そしてBlend ModeをMultiply(乗算)にします。

そしてRenderタブのBakeメニューを開き、Bake ModeをAnbient Occlusionにしましょう。Clearにチェックを入れ、Marginが適当な値になっていることを確認したら"Bake"ボタンを押します。

はい、数秒で焼き上がります。

ビューポートの表示方法をTextureにして結果を確認しましょう。いい感じに陰影が出ていると思います。

あとはこのAOマップを保存します。UV/Image EditorのImageメニューからSave As Imageを選択して適当な場所に保存しましょう。

できあがったAOマップはUnityやUnreal Engine4で使うことができます。
Unityの場合はPhotoshopやgimpなどでdiffuseマップと乗算させて使うのが最も手っ取り早いと思います。
Unreal Engineの場合はマテリアルエディターで「Ambient Occlusion」ピンを使うか(これはなぜか効果がかなり分かりにくいのでPowerノードで一旦5~6乗させるのが良さげ)、Base ColorにMultiplyノードを使って乗算させます。

AOなし↑

AOあり↑
まあ、もうちょっと調整する必要はありそうですが...。
このテクスチャにベイクされたAOはUnityやUE4のライトマップでライティングを焼き付けられない「動くメッシュ」に有効だと思います。
質問などありましたらコメントかTwitterまでどうぞ!
Follow me...
UE4のマテリアルでマスクとLerpを使う
UE4のマテリアルに関する日本語での解説やチュートリアルがほぼなくて僕自身困っていたのですが、サンプルのマテリアルと公式のドキュメントを読んで少し理解できたと思うので、ここに書いておきます。
最初に断っておきますが、僕自身シェーダーについての知識はないので間違っていることを書いてるかもしれませんが、そのときはぜひご指摘をお願いします。
では岩のマテリアルを例にみていきます。
なぜあんなにサンプルのマテリアルは複雑怪奇なノード構成になっているの?
まずサンプルをみてこう思った人多いんじゃないでしょうか。

なぜこんなシンプルなマテリアルじゃだめなのか?と。これは2048 × 2048のテクスチャとノーマルマップの2枚だけを使用しています。
ではこのマテリアルを実際に岩のメッシュに適用してみます。ちなみにテクスチャ、メッシュともモデリングソフトで作ったものです。
こちらです。

全体的にぼけぼけで、ディテールが失われ、情報量が足りなく、美しくありません。
これを解決していきます。
メッシュ上に十分な情報量、テクセル解像度を持たせるためにマスクを使う
ここでサンプルのマテリアルを見てみます。サンプル「VehicleGame」のM_Cliffsというマテリアルです。

ちょっと複雑すぎるのですが、公式のドキュメント
Unreal Engine | Material Expression Reference
を参考に一個一個ノードを読んでいくと、どうやらマスク用のテクスチャを使って部分ごとに質感を変化させているらしいことがわかります。これがこのマテリアルで使われているマスクテクスチャT_Cliff_Mです。
 UE4のサンプルには似たようなマスクテクスチャがたくさん入っています。
UE4のサンプルには似たようなマスクテクスチャがたくさん入っています。
パッと見何がなんなのか分からない画像ですが、これは単純にRGBAの各チャンネルにグレースケールのマスクが格納されているだけです。左上の「View」をクリックしてRチャンネルだけ表示してみるとこのようになっています。

サンプルではこのようなマスク用テクスチャの各チャンネルに格納されたグレースケール画像を用いて、黒い部分と白い部分とで質感の変化をつけています。
Lerpを使って変化をつける
では、先ほどの岩にマスクを用いて変化をつけてみます。Gチャンネルに下の画像のようなマスクを格納したテクスチャを作成しました。

まずはこの黒い部分に赤色をつけてみます。ここで使うのはLerpとMultiplyというノードです。

ノード構成はこのようになりました。
Lerpとは線形補間を行うノードです。ざっくり言ってしまえば2つの値をとって黒いところと白いところにそれぞれに対応させる、といった感じでしょうか。
MultipyはPhotoshopなどの乗算レイヤーのようなことを行うノードです。ほかにも単純に値同士の掛け算に用いたりします。
結果は以下のとおりです。

マスク上で黒い部分は赤くなっています。
これを応用させてこんなマテリアルを作ってみました。


サンプル中に含まれる岩のテクスチャ「T_RocksCliffs_D」をマスクの白い部分に、砂のテクスチャ「T_Sand_D」を黒い部分にLerpでそれぞれ対応させています。
ノーマルに関しても同じことをやっていますが、ここではBlendAngleCorrectedNormalsというマテリアルファンクションを使用してもともとのノーマルマップと合成しています。
ほかにはTexCoordノードなどをつかってタイリングを調整したりしていますが、マスクとLerpを使うことでサンプルのように十分な解像度を得ることができました。
質問、ご指摘等ありましたらTwitterID @idetatsuuuuuuuuまでお願いします。