Blenderでアンビエントオクルージョンマップを焼く
タイトルの通り、BlenderでAOマップを焼きます。すごく簡単です。
AOについてはこちらのほうにものすごく分かりやすく解説されています。
アンビエントオクルージョン・はじめの一歩 - アンビエントオクルージョンちゃん
それではやっていきます。
まず、BlenderでAOマップを焼きたいメッシュを出します。
このメッシュは重なりがないように適切にUV展開されている必要があります。
はじめにAOマップ用の画像を用意します。
ビューポートを分割し、一つをUV/Imgae Editorにします。

UV/Image EditorでNewボタンを押し、適当な名前とサイズ(一辺は2のべき乗ピクセルにします)を設定し、Generated TypeをBlankでOKを押します。

これでただの黒い画像が生成されました。この画像にAOを焼きこみます。

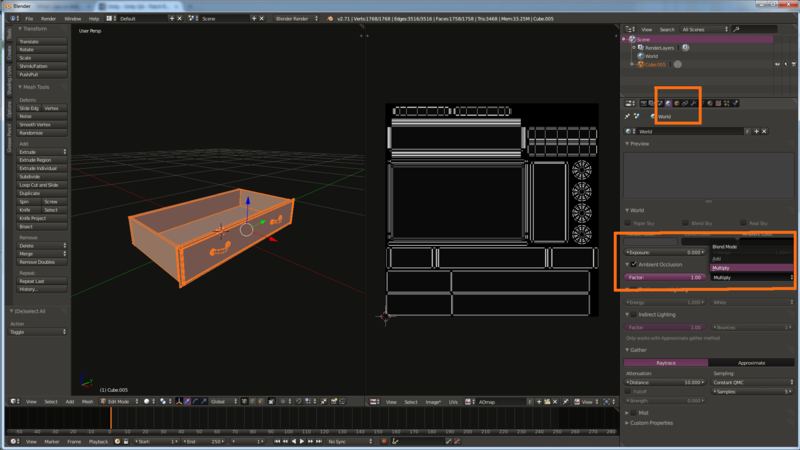
次に、プロパティメニューからWorldタブを開きます。
この中の"Ambient Occlusion"にチェックを入れましょう。そしてBlend ModeをMultiply(乗算)にします。

そしてRenderタブのBakeメニューを開き、Bake ModeをAnbient Occlusionにしましょう。Clearにチェックを入れ、Marginが適当な値になっていることを確認したら"Bake"ボタンを押します。

はい、数秒で焼き上がります。

ビューポートの表示方法をTextureにして結果を確認しましょう。いい感じに陰影が出ていると思います。

あとはこのAOマップを保存します。UV/Image EditorのImageメニューからSave As Imageを選択して適当な場所に保存しましょう。

できあがったAOマップはUnityやUnreal Engine4で使うことができます。
Unityの場合はPhotoshopやgimpなどでdiffuseマップと乗算させて使うのが最も手っ取り早いと思います。
Unreal Engineの場合はマテリアルエディターで「Ambient Occlusion」ピンを使うか(これはなぜか効果がかなり分かりにくいのでPowerノードで一旦5~6乗させるのが良さげ)、Base ColorにMultiplyノードを使って乗算させます。

AOなし↑

AOあり↑
まあ、もうちょっと調整する必要はありそうですが...。
このテクスチャにベイクされたAOはUnityやUE4のライトマップでライティングを焼き付けられない「動くメッシュ」に有効だと思います。
質問などありましたらコメントかTwitterまでどうぞ!
Follow me...